ボーダー画像の繰り返しを指定する
border-image-repeat
{
border-image-repeat
通常、ボーダー画像はボーダー領域に合わせて伸縮して表示されます。border-image-repeatプロパティは、ボーダー画像の繰り返しを指定します。
| 初期値 | stretch |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素(border-collapseプロパティの値にcollapseが指定されたtable内要素を除く) |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
繰り返し
値は半角スペースで区切って2つまで指定できます。1つ目は上下辺、2つ目は左右辺の繰り返しに適用されます。1つだけ指定した場合は、上下辺と左右辺に同じ値が適用されます。
| stretch | ボーダー画像は領域に合わせて伸縮して表示されます。 | repeat | ボーダー画像は領域を埋めるように繰り返して配置されたのち、生じた余分は切り取られます。 | round | ボーダー画像は領域を埋めるように繰り返して配置されたのち、余分が生じないようにサイズが調整されて表示されます。 | space | ボーダー画像は領域を埋めるように繰り返して配置されたのち、生じた余分は画像間のすき間として当てられて表示されます。 |
|---|
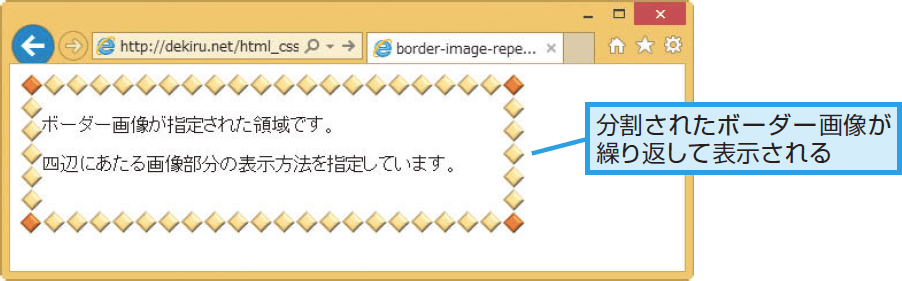
サンプルコード
.box{
width: 400px; height: 100px;
border: 20px solid gray;
border-image-source: url(image/frame.png);
border-image-slice: 20;
border-image-repeat: round;
}