ボーダー画像の分割位置を指定する
border-image-slice
{
border-image-slice
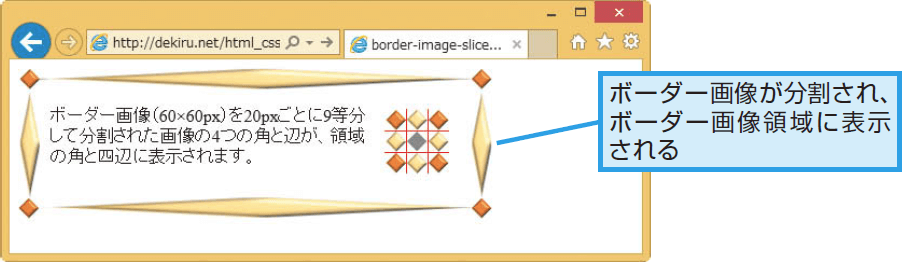
border-image-sliceプロパティは、ボーダー画像の分割位置を指定します。ボーダー画像の各辺は、指定された長さで元の画像から3×3の九等分に切り取られて、角と四辺に当たる部分がボーダー画像として表示されます。
| 初期値 | 100% |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素(border-collapseプロパティの値にcollapseが指定されたtable内要素を除く) |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
分割位置
値は半角スペースで区切って4つまで指定でき、上辺、右辺、下辺、左辺からの長さに適用されます。いずれかの値を省略した場合は以下のような指定になります。
- 値が1つ すべての辺に同じ値が適用されます。
- 値が2つ 1つ目が上下辺、2つ目が左右辺に適用されます。
- 値が3つ 1つ目が上辺、2つ目が左右辺、3つ目が下辺に適用されます。
| 数値 | 長さをラスター画像の場合はピクセル数で、ベクター画像の場合は座標で指定します。 | %値 | 長さを%値で指定します。値は画像の幅と高さに対する割合となります。 | fill | 分割されたボーダー画像の中央部分は通常表示されませんが、長さの指定に加えて半角スペースで区切ってfillを指定すると、中央部分が表示されます。 |
|---|
サンプルコード
.box{
width: 400px; height: 100px;
border: 20px solid gray;
border-image-source: url(image/frame.png);
border-image-slice: 20;
}