ボーダー画像の領域を広げるサイズを指定する
border-image-outset
{
border-image-outset
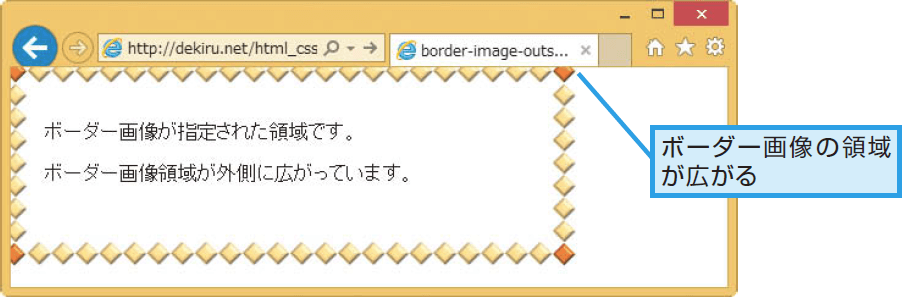
border-image-outsetプロパティは、ボーダー画像の領域を外側に広げるサイズを指定します。
| 初期値 | 0 |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素(border-collapseプロパティの値にcollapseが指定されたtable内要素を除く |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
サイズ
値は半角スペースで区切って4つまで指定でき、上辺、右辺、下辺、左辺の広げるサイズに適用されます。いずれかの値を省略した場合は以下のような指定になります。
- 値が1つ すべての辺に同じ値が適用されます。
- 値が2つ 1つ目が上下辺、2つ目が左右辺に適用されます。
- 値が3つ 1つ目が上辺、2つ目が左右辺、3つ目が下辺に適用されます。
| 任意の数値+単位 | 広げるサイズを単位付きの数値で指定します。 | 任意の数値 | boder-widthプロパティの値を基準に広げるサイズの倍数を指定します。 |
|---|
サンプルコード
div{
width: 400px; height: 100px;
border: 20px solid gray;
border-image-source: url(image/frame.png);
border-image-slice: 20;
border-image-repeat: round;
border-image-outset: 15px;
}