スタイル情報を記述する
style
<
style/style
style要素は文書にCSSによるスタイル情報を記述します。
| カテゴリー | メタデータコンテンツ。scoped属性が指定されている場合はフローコンテンツ |
|---|---|
| コンテンツモデル | スタイルシートの記述 |
| 使用できる文脈 | scoped属性が指定されていない場合 ・メタデータコンテンツが期待される場所 ・head要素の子要素となるnoscript要素のなかに記述可 scoped属性が指定されている場合 ・フローコンテンツが期待される場所。ただし、要素間ホワイトスペースを除くあらゆるフローコンテンツよりも前(つまり親要素内で最初)かつ、コンテンツモデルがトランスペアレントコンテンツとなる要素の子要素ではない場所 |
使用できる属性
特定の範囲内にのみスタイルを適用します。scoped属性が指定されたstyle要素で指定されたスタイルは、その親要素内のみに適用されます。scoped属性は論理属性です。
なお、2015年1月現在では、Firefoxのみ対応しています。
スタイルシートのMIMEタイプを指定します。省略した場合は"text/css"となります。
グローバル属性すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
以下の例では、media="screen"を指定することでパソコンやスマートフォンなどのブラウザーのみをスタイルの適用対象としています。プリンターで文書を印刷するときには、指定したスタイルは適用されません。また、media 属性を指定しない場合はallとなり、すべてのメディア、デバイスを対象としたことになります。
<style media="screen">
body {color: black; background: white;}
em {font-style: normal; color: red;}
</style>
使用例特定の領域にのみスタイルを適用する
<style scoped="scoped">
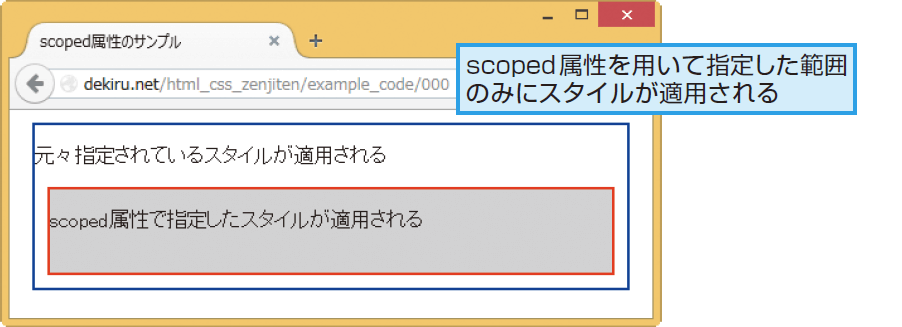
以下の例では、body 要素内のdiv要素にのみ、独自のスタイルが適用されています。通常は、事前(例ではhead 要素内)に指定したCSSが適用されますが、scoped属性を指定したstyle 要素でスタイルを指定すると、特定の領域にのみスタイルを適用できます。なお、scoped属性を指定したstyle要素内で@ 規則を使った場合は、そのスタイルも指定した範囲のみに適用されるので注意しましょう。
<head>
<title>scoped属性のサンプル</title>
<style>
div {
border: 2px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<p>元々指定されているスタイルが適用される</p>
<style scoped="scoped">
div {
border: 2px solid red;
background: #CCC;
}
</style>
<p>scoped 属性で指定したスタイルが適用される</p>
</div>
</body>
Firefox