【できるUiPath】は注目のRPAサービス「UiPath」を使って、RPAのワークフローを作るための基本操作から、実際に業務をRPA化する実践テクニックまでを解説する連載です。
過去の記事一覧【できるUiPathまとめ】
UiPath Studioの画面構成
UiPath Studioの画面を確認しよう
UiPathの基本となるUiPath Studioの使い方をマスターしましょう。まずは、操作画面の名前や役割を覚えることから始めましょう。
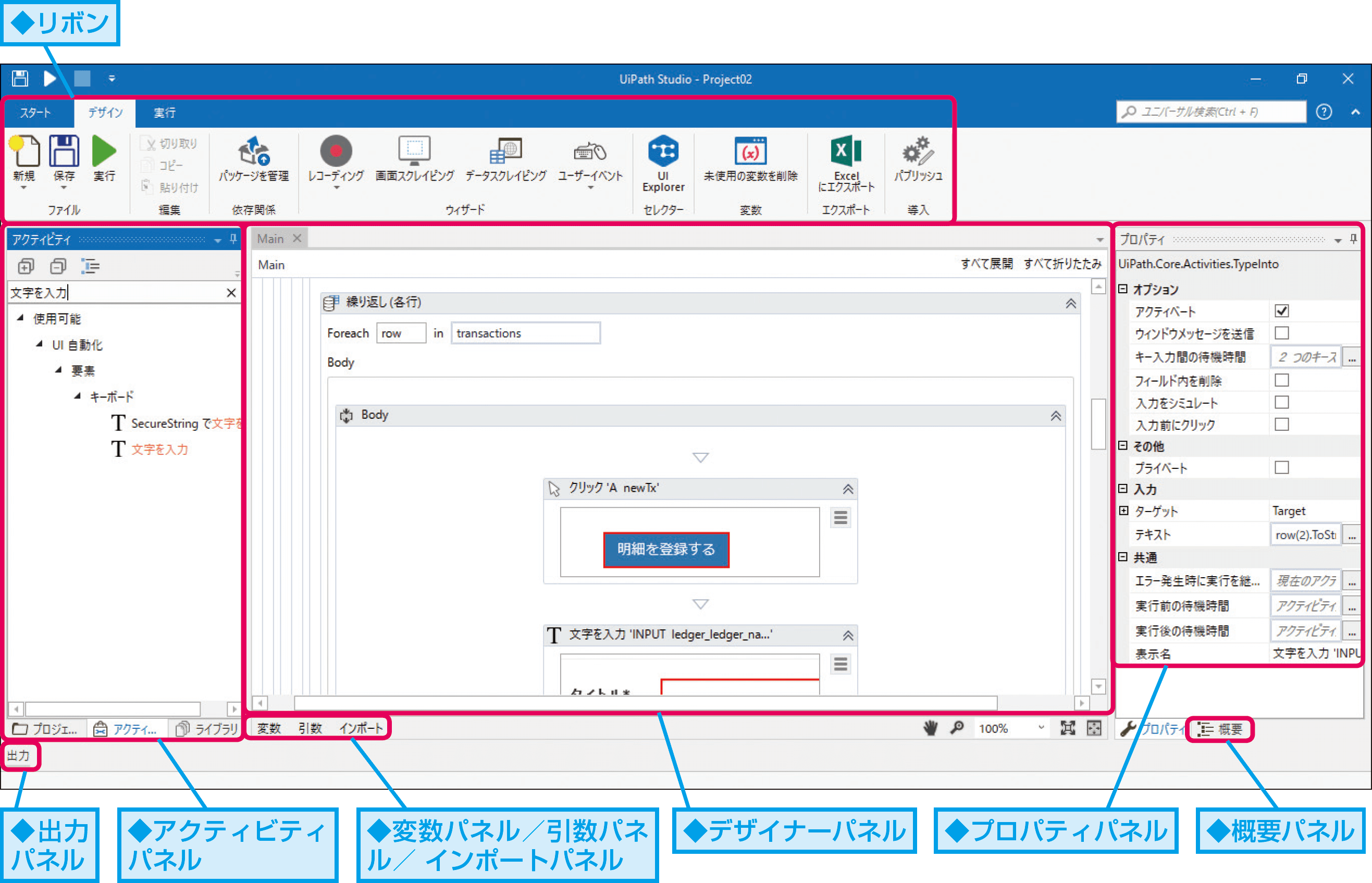
UiPath Studioの画面
UiPath Studioは、自動化したい処理を記述するために使うツールです。Windowsの一般的なアプリケーションと同様のユーザーインターフェースを備えているため、初めてでも迷うことなく使えます。まずは、[アクティビティパネル][デザイナーパネル][プロパティパネル]のよく使う3つの画面の名前と役割を確認しましょう。
HINT初期状態はデザイナーパネルが空
ここでは、デザイナーパネルに処理が記述されている状態の画面を示していますが、[プロセス]を新規で作成した場合、初期状態では何も記述されません。
HINT[出力パネル]って何?
左下の[出力パネル]は各種メッセージが表示される部分です。クリックすることで展開できます。
初期状態では何も表示されていませんが、エラーメッセージなどが表示されたり、処理の中で変数の値を一時的に確認したりしたいときに、ここに出力して値を確認することなどができます。
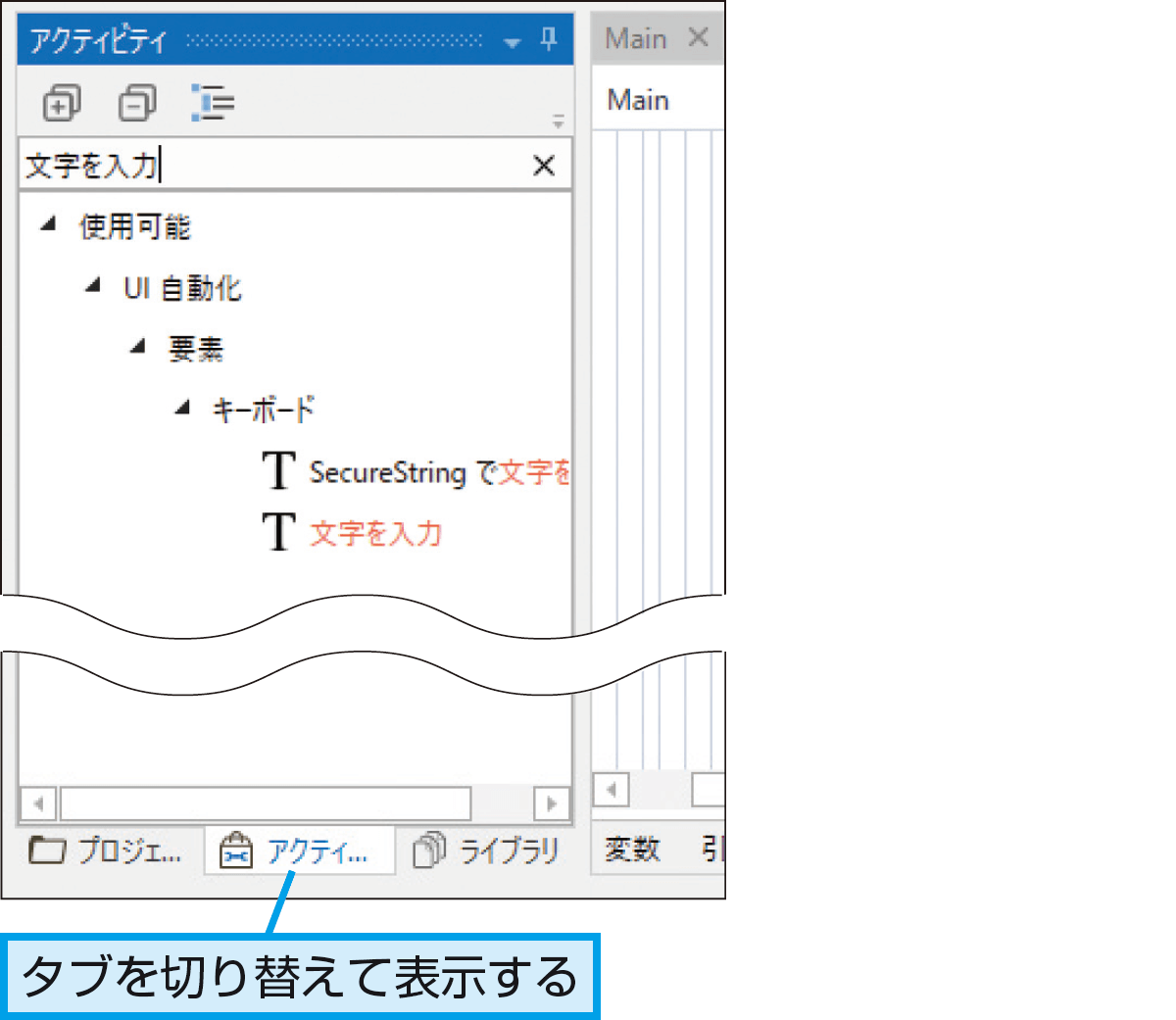
アクティビティパネル
UiPath Studioでは、自動化で利用するさまざまな部品を「アクティビティ」と呼びます。例えば、画面に文字を入力する「文字を入力」などのアクティビティがあります。こうしたアクティビティの一覧が表示されるのがアクティビティパネルです。標準では、画面左側に[プロジェクト]が表示されているので、画面下のタブで切り替えて表示します。
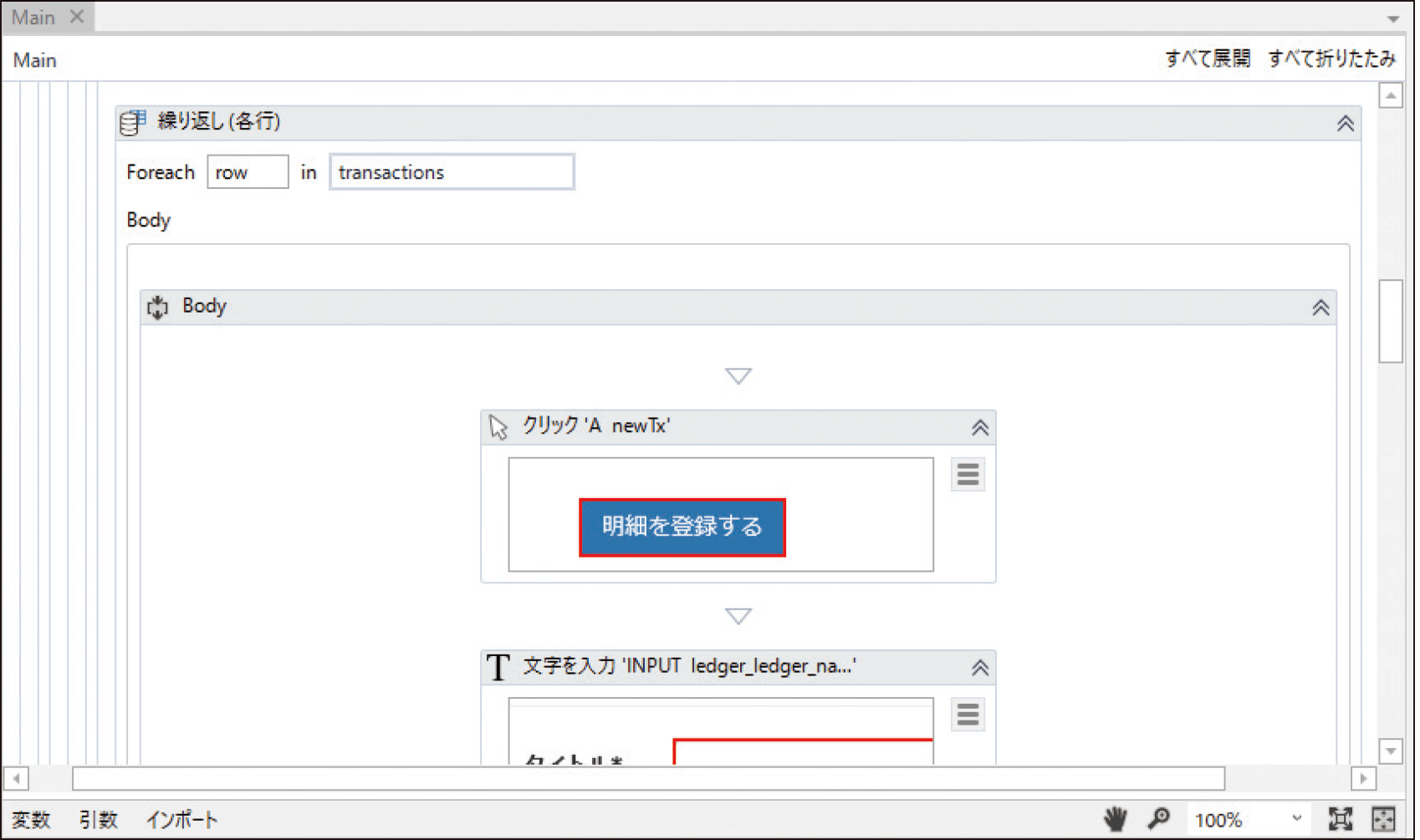
デザイナーパネル
デザイナーパネルは、ロボットに処理させたい手順を定義する画面です。アクティビティを並べたり、つなげたりすることで、処理の順番や分岐などで定義します。UiPath Studioでの作業の中心は、デザイナーパネルの操作となります。
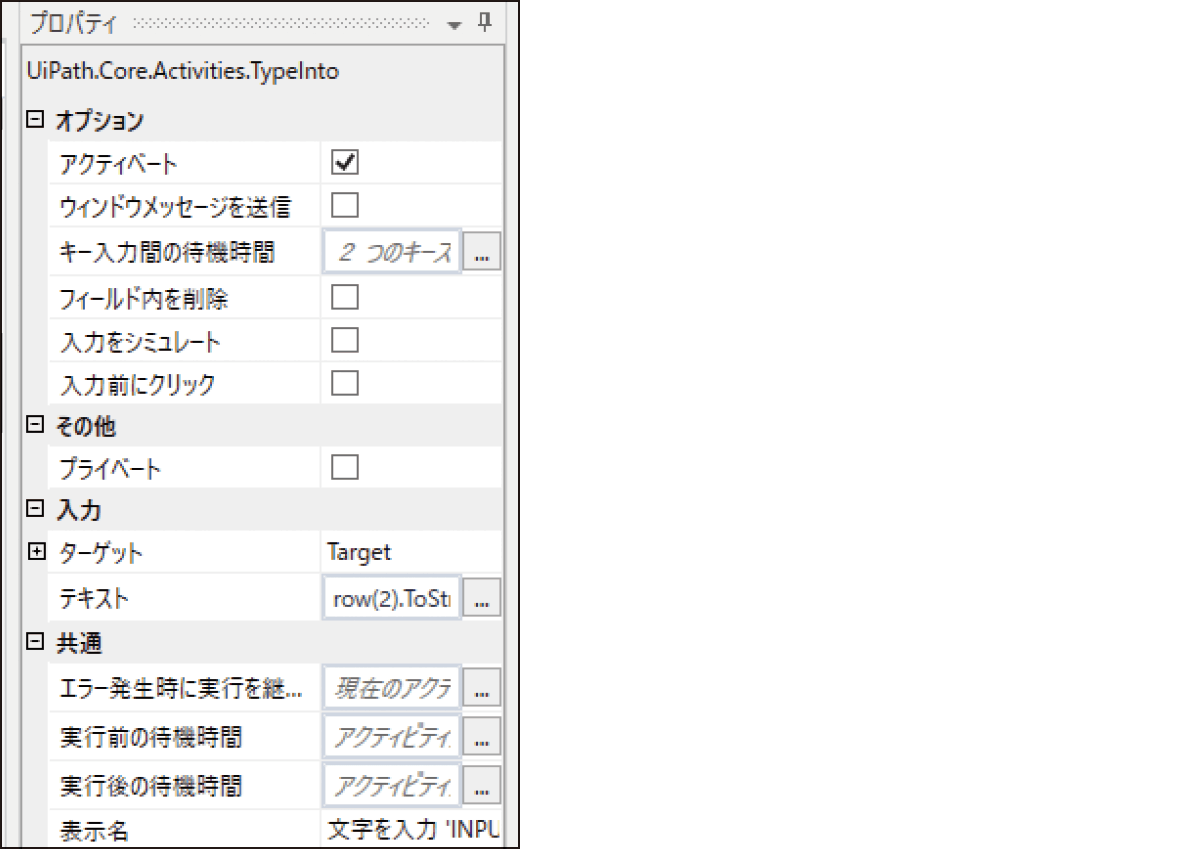
プロパティパネル
プロパティパネルは、アクティビティの設定をするための画面です。例えば、画面に文字を入力する「文字を入力」アクティビティで、何を入力するか、どこに入力するかといった情報を指定します。
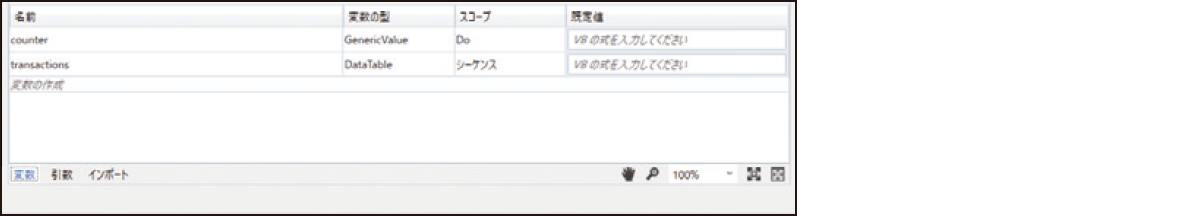
HINT変数とは
HINT概要パネルって何?
概要パネルでは、処理の「階層」を確認できます。UiPathでは、処理の中に処理を配置するといったように、処理が階層的に構成されます。デザイナーパネルで選択している処理が、全体のどの階層にあるものなのかを確認したり、特定の処理を編集するために階層からたどって処理を特定するときなどに利用します。
Pointすべてを今覚えなくてもいい
UiPath Studioには、たくさんの構成要素がありますが、今すぐ、すべての名前や役割を覚える必要はありません。メインとなる[アクティビティパネル][デザイナーパネル][プロパティパネル]に加え、変数を管理する[変数パネル]を覚えておけば、この後のレッスンでUiPathの機能を体験しながら動作を確認できます。
提供:UiPath