「ヒートマップツール」とは、Webサイト内のページにおけるユーザーの動きをサーモグラフィのように可視化する解析ツールのことです。 ここでは全3回にわたって、ヒートマップツールの価値や活用方法、ほかのツールとの使い分けについて紹介していきます。
- 第1回:ヒートマップツールで何ができるかを知ろう
- 第2回:ヒートマップツールの活用方法 ※本記事
- 第3回:(2017年5月公開予定)
第2回:ヒートマップツールの活用方法
第1回では、ヒートマップツールで「できること」と「できないこと」を解説しました。ここでは具体的な場面を想定しながら、ヒートマップツールの実際の活用方法について解説していきます。
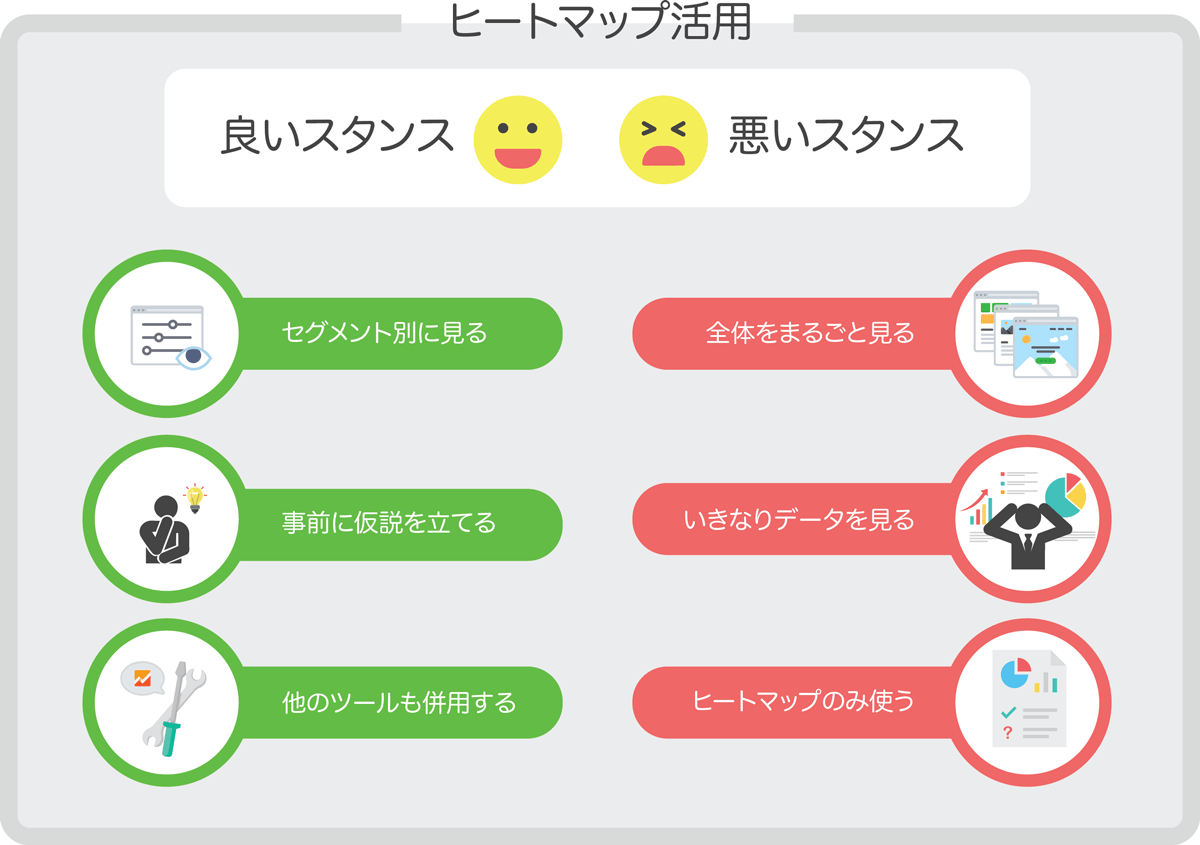
ヒートマップ活用の「良いスタンス」と「悪いスタンス」。良いスタンスに挙げた3つのポイントを踏まえると、より効率的で効果的な分析が行えるようになります。
ヒートマップを使いこなすための心構え
ヒートマップツールを活用した分析に求められる3つのスタンス(心構え)について、1つずつ紹介していきましょう。
1つ目は、「全体だけで見ず、セグメント別に比較する」ことです。ほとんどのヒートマップツールは、「新規か既存か」「自然検索か広告か」などでユーザーをセグメントに分けてヒートマップを出力する機能を持っています。これらを活用し、セグメント別のヒートマップを比べ、その差異を見ることで、気づきや仮説が得られやすくなります。
2つ目は、「事前に仮説を持つ」こと。データは「見方」によってさまざまな解釈の仕方があり、解釈は1つではありません。また、ヒートマップツールで得られるデータ量は膨大で、すべてを見ることは不可能です。
そのため、データを見ながら考えるのではなく、見る前に「ページ内のこの要素が見られていないのでは?」といった仮説を立てて、そこに絞ってデータを見るほうが、効率的な分析が可能になります。
3つ目は、「ほかのツールと併用する」ことです。ヒートマップツールは非常にパワフルなツールですが、けっして万能ではありません。「できること」とともに「できないこと」を意識した上でほかのツールと併用すれば、効率的に抜けのない分析が実現できるようになるでしょう。
ヒートマップ活用の具体例
では、実際にヒートマップを活用した具体例を見ていきます。ここでは3つの例を紹介します。
活用例1広告からの縦長ランディングページの分析に活用する
1ページ完結型の縦長ランディングページ(LP)の分析を行う場合、アクセス解析ツールでは「流入元別のアクセス数」「セグメント別のページの直帰率」などのデータしか得られるものがありません。こうしたデータは全体感の把握には使えますが、ページの具体的な課題を特定するためのデータは不足している状態です。このようなとき、ヒートマップツールの導入が非常に有効になります。
ヒートマップツールなら、ページ内の「どこが注目されているか」を具体的に把握できます。たとえば、「画面下部にあるが、予想外に注目されている部分(ユーザーが見たいと想定されるもの)を画面上部へと配置変更」したり、「画面上部にあるが、注目されていない要素(ユーザーの関心が薄いと想定されるもの)を画面下部に配置変更」するだけでも、成果を得られやすくなります。
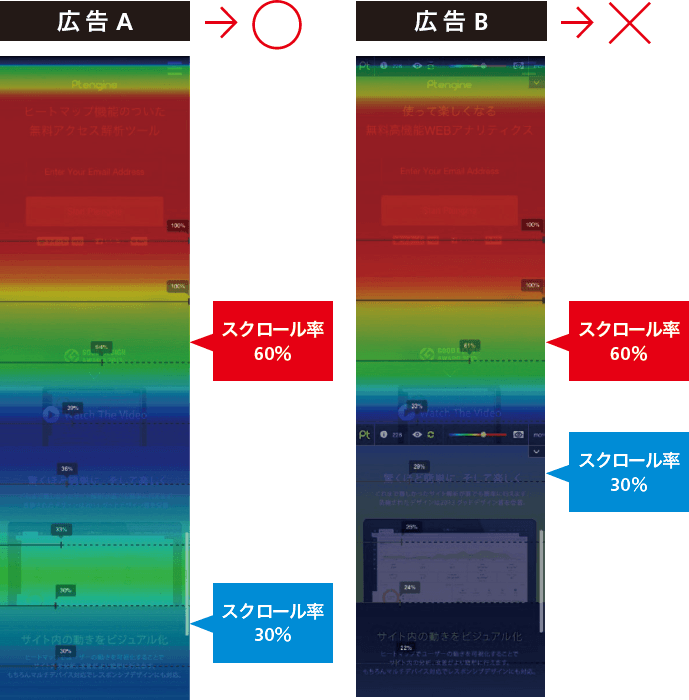
広告別・流入元別に「どこまでスクロールされているか」を分析することで、「この広告から来たユーザーは、そもそもスクロールすらしておらず見込みが薄い」といった仮説を立てることも可能です。このデータがあると、広告の予算決めや出稿可否を判断する場合に、コンバージョン率以外の視点も持てるようになります。
同じランディングページの成果について、広告Aからの流入とBからの流入を比較した例。この例では、広告AがBよりもページ末尾にかけてのスクロール率の減少が緩やかになっています。よって、広告Aからのユーザーの方が最後まで読みやすく、関心度が高いと推定できます。(提供:Ptengine)
活用例2アクセス解析ツールでページを特定してから、ヒートマップで分析する
複数ページで構成されているWebサイトについて考えてみましょう。Googleアナリティクスなどのアクセス解析ツールを使えば、「どのページで離脱しているか」「どのページの直帰率が高いか」といったボトルネックを特定することは、比較的容易に行えるでしょう。
このボトルネックページに対してヒートマップツールを活用し、クリックの有無やスクロールの度合いなど、さらなる分析をかけて費用対効果の高い改善策を出していきます。
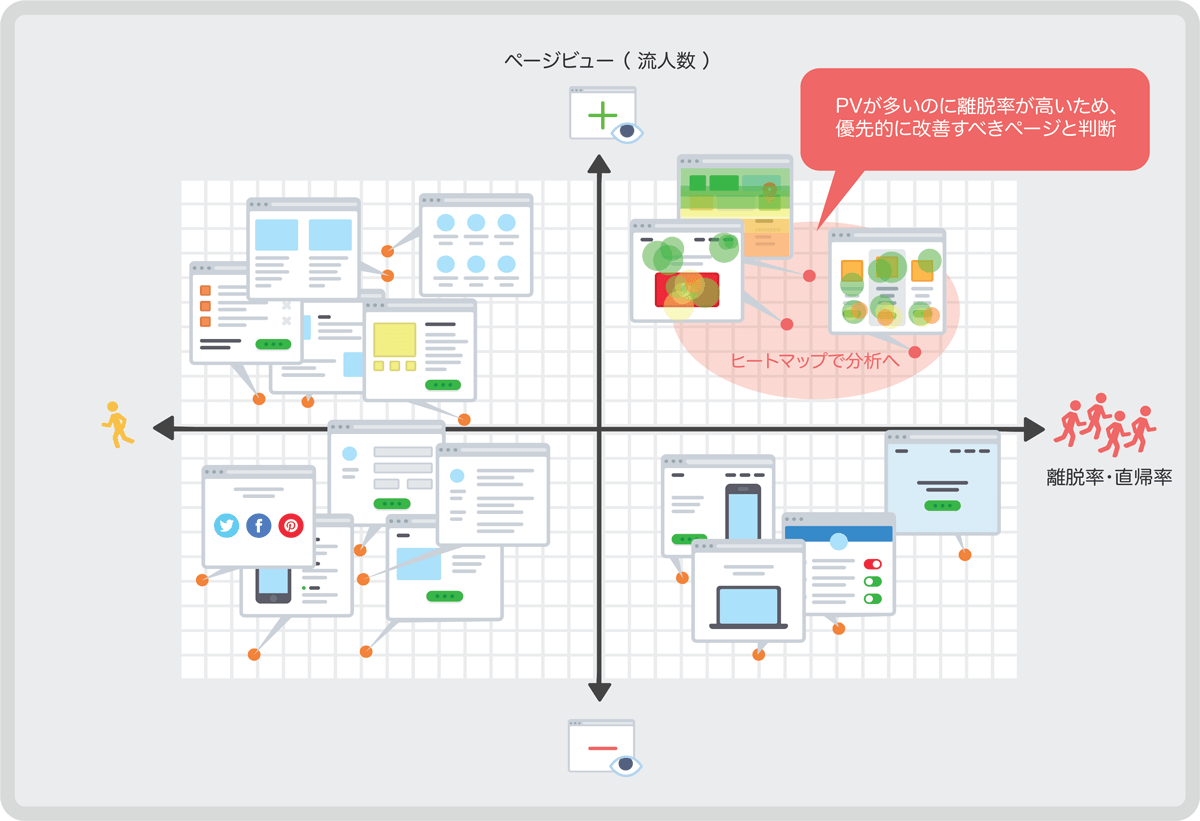
たとえば、アクセス解析ツールから「PV(流入数)の大きさ」と「離脱率(または直帰率)の高さ」という2つの軸でページをマッピングすると、「PVは大きいが、離脱率(直帰率)が高いページ」を簡単に把握できます。このページに対してヒートマップを確認し、活用例1と同様に「注目度」や「スクロール状況」を確認すれば、具体的な改善につなげられます。
最初に、アクセス解析で問題のある箇所を特定しておきます。この図のような2軸で整理して、問題を「ボリュームは多いにもかかわらず、離脱率が高い」ページと定め、これらのページに絞ってヒートマップを活用しましょう。
活用例3ヒートマップデータに定性データを掛けあわせる
実際にヒートマップを使うことで「注目箇所やクリック箇所はわかった」となる一方で、「じゃあ結局どうすればいいの?」という議論になることはよくあります。それは、「なぜ注目しているか」「そもそも存在しない要素に対する要否」といったことは、ヒートマップツールだけでは読み解けないからです。
せっかくヒートマップでユーザー行動が可視化されても、そのままでは意味がありません。この状況を補足できるのが、ユーザーテストやアンケートなどのツールです。これらのツールで得られたファクト(「事実」「実際にあったこと」の意味。なぜこの要素が良いか、悪いかなど)を上乗せできれば、改善検討の議論がさらに進みやすくなります。
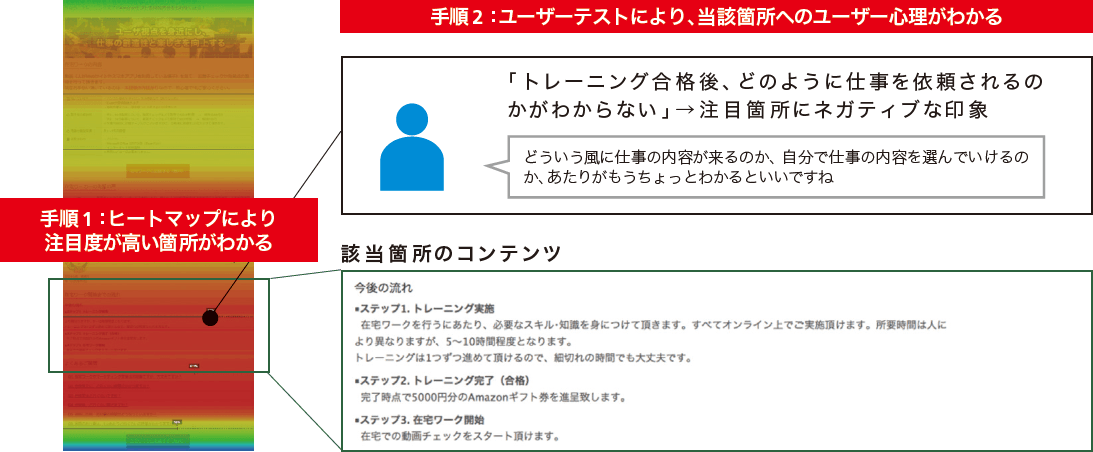
下に挙げた画面は、在宅ワークの依頼ページをヒートマップツールで表示したものです。コンテンツの「今後の流れ」という箇所の注目度が非常に高いことがわかっています。しかし、これだけでは注目度の高い箇所を上部に配置するくらいの発想しか浮かびにくいと言えます。
しかし、別途実施したユーザーテストで得た「トレーニング合格後に、どのように仕事が依頼されるかわからない」という定性的データが入ると、「今後の流れに、具体的な仕事の依頼方法を追加すべき」という改善策につなげることができるでしょう。
ユーザーテストやアンケートなどの定性的な調査は、以前までは非常に高価で実施しにくかった面がありました。最近では「ユーザテストExpress」や「Fastask」などのASP型のツールを使えば、数千円〜数万円程度のコストでユーザーテストを実施できるようになっています。
ヒートマップで対象ページ内の注目箇所を割り出し、その箇所にあるコンテンツについてユーザーテストを実施。注目度が高い=ポジティブ(成果を出している)とは限らないことがわかります。ユーザーテストの内容を精査し、コンテンツを改善しましょう。(提供:Ptengine)