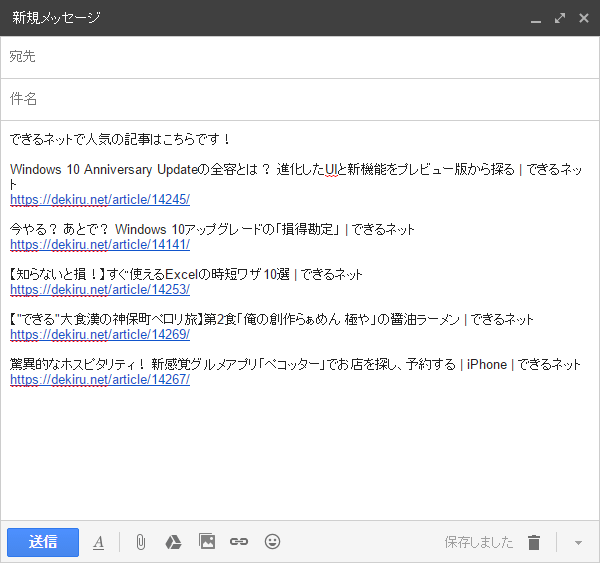
上の画面のように「複数のWebページのタイトルとURLを誰かに教えたい」とき、みなさんはどうしていますか?
URLだけなら、アドレスバーのコピーで何とかなります(数にもよりますが)。しかし、ページのタイトルは通常、HTMLのソースコードを表示してtitleタグの内容を見ないとコピーできず、とても面倒です。
そんなときにおすすめなのが、Chromeの拡張機能「GetTabInfo」。Chromeで開いているすべてのタブ(ページ)のタイトルとURLをまとめて取得でき、取得時の書式は自由にカスタマイズできます。Web制作者やブロガーでなくても、Webサイトに関わる仕事をしているなら必須のアドオンです!
GetTabInfo - ChromeウェブストアGetTabInfoをインストールする
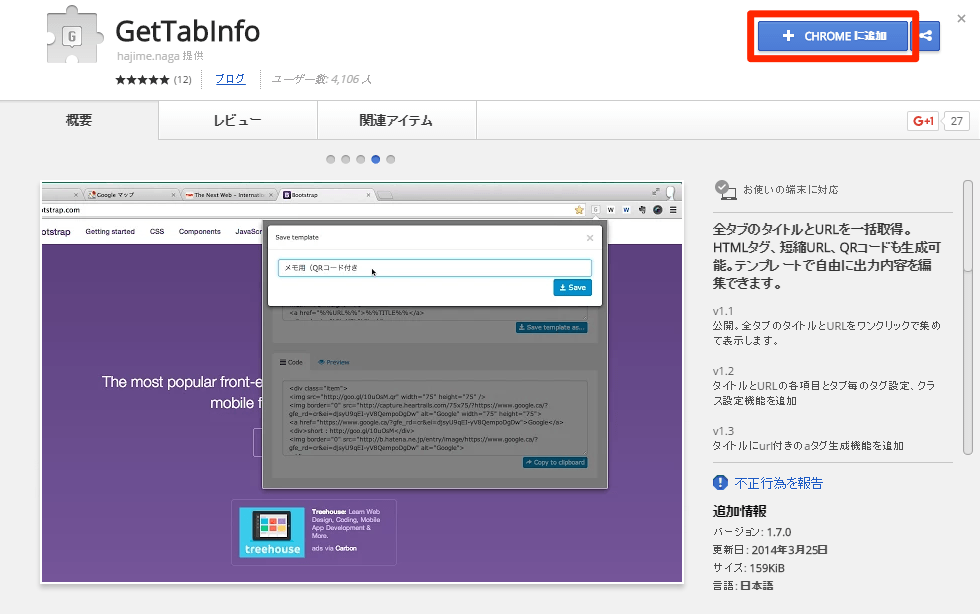
Chromeを起動し、GetTabInfoのページにアクセスします。[CHROMEに追加]をクリックしましょう。
Chromeの画面右上にGetTabInfoのアイコンが追加されました。以降、ここをクリックするとGetTabInfoのウィンドウが表示されます。
タイトルとURLを含むHTMLのコードを取得する
GetTabInfoには、タイトルとURLの記述方法を定義したいくつかのテンプレートが用意されています。このうち、HTMLのコードとして取得できるテンプレートを試してみましょう。
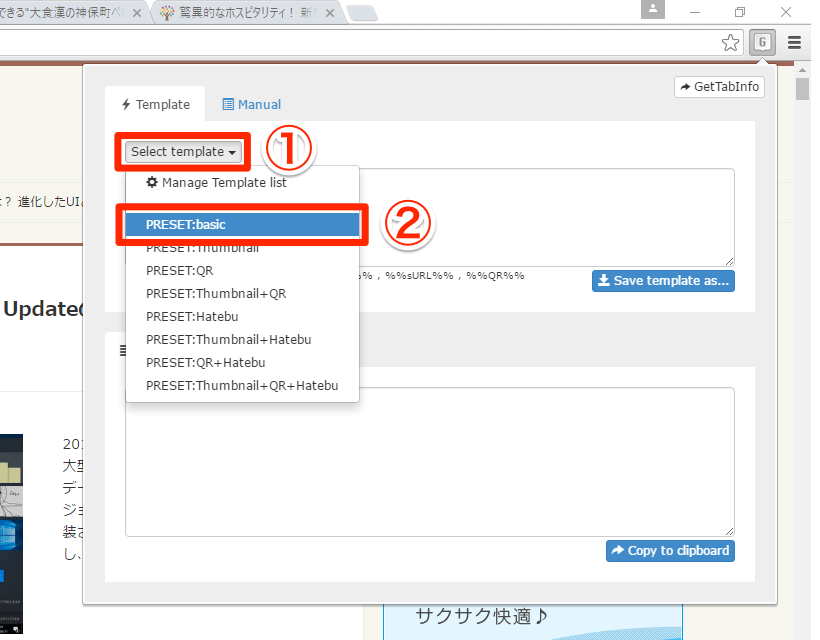
あらかじめタイトルとURLを取得したいWebページをタブで開いておきます。続いてGetTabInfoのウィンドウを表示し、[Select template]→[PRESET:basic]の順にクリックします。
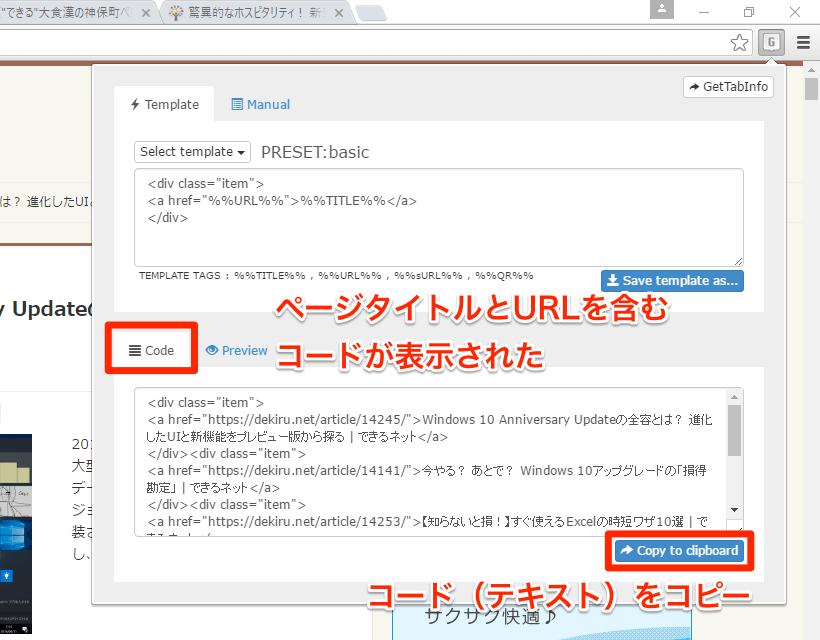
[Code]の欄に、divタグやaタグからなるHTMLのコードが表示されました。このコードの中にページのタイトルとURLが含まれています。[Copy to clipboard]をクリックするとコピーできます。
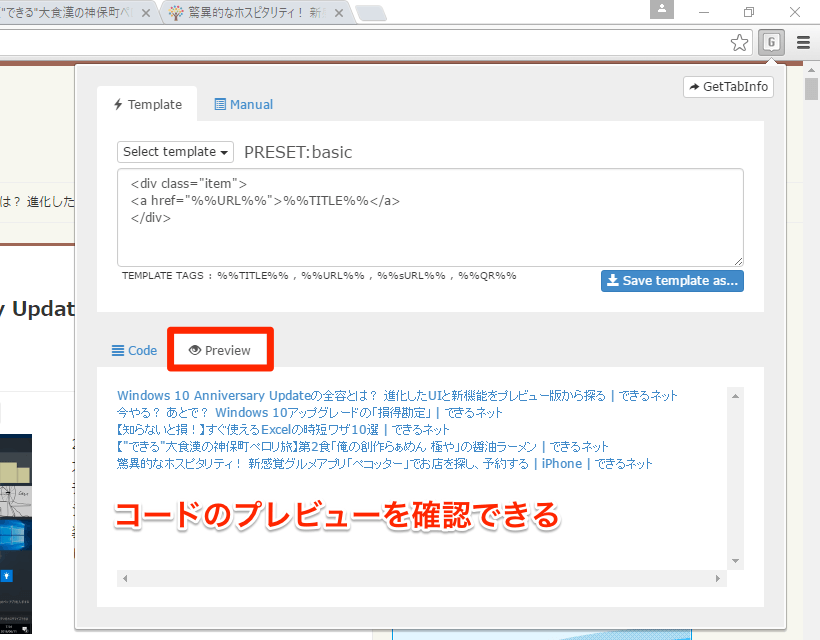
[Preview]をクリックすると、このコードをブラウザーで見たときのプレビューが表示されます。ページのタイトルにURLへのリンクが張られた形になることが分かります。
タイトルとURLをテキストで取得する
「HTMLじゃなくて素のテキストがほしいんだ!」という人は、自分でテンプレートをカスタマイズしましょう。といっても難しくはなく、GetTabInfoの上側にある欄に以下を入力するだけです。
%%TITLE%% %%URL%%
「%%TITLE%%」「%%URL%%」はGetTabInfoのテンプレートタグで、取得したタイトルとURLがここに挿入されます。最後に改行(空白の行)を1つ入れておきましょう。すると、
Windows 10 Anniversary Updateの全容とは? 進化したUIと新機能をプレビュー版から探る | できるネット https://dekiru.net/article/14245/ 今やる? あとで? Windows 10アップグレードの「損得勘定」 | できるネット https://dekiru.net/article/14141/ ...
といった具合に、HTMLのタグを含まないタイトルとURLを取得できます。実際の画面は以下のとおりです。
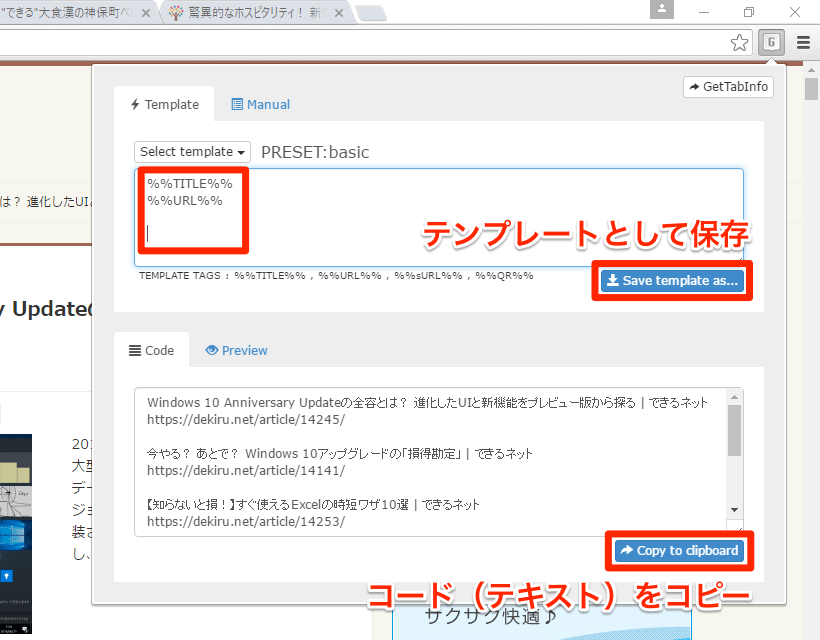
[Template]の欄にカスタマイズしたテンプレートタグを入力すると、[Code]の欄にタイトルとURLだけのテキストが表示されました。[Copy to clipboard]をクリックすればコピー完了ですが、これを自分用のテンプレートとして保存するため、[Save template as...]をクリックします。
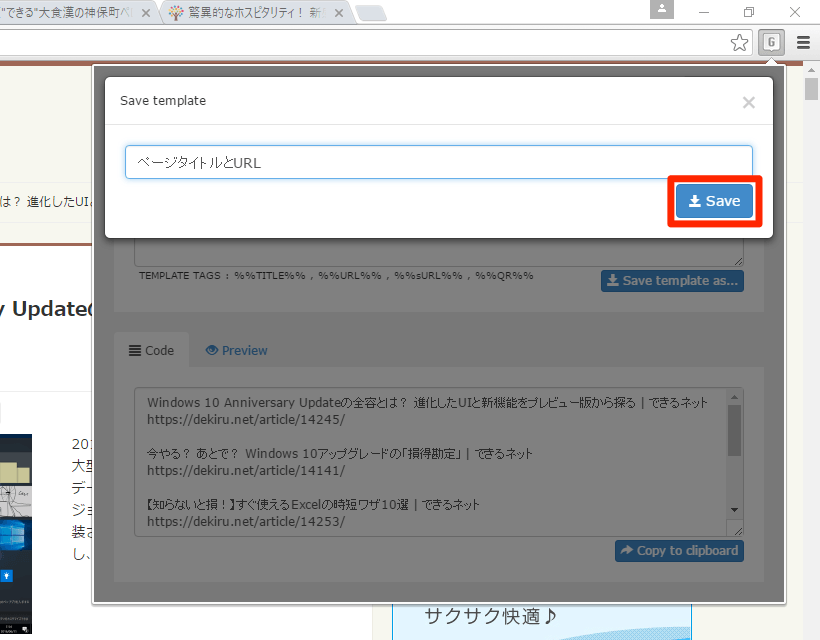
適当な名前を付けて[Save]をクリックします。
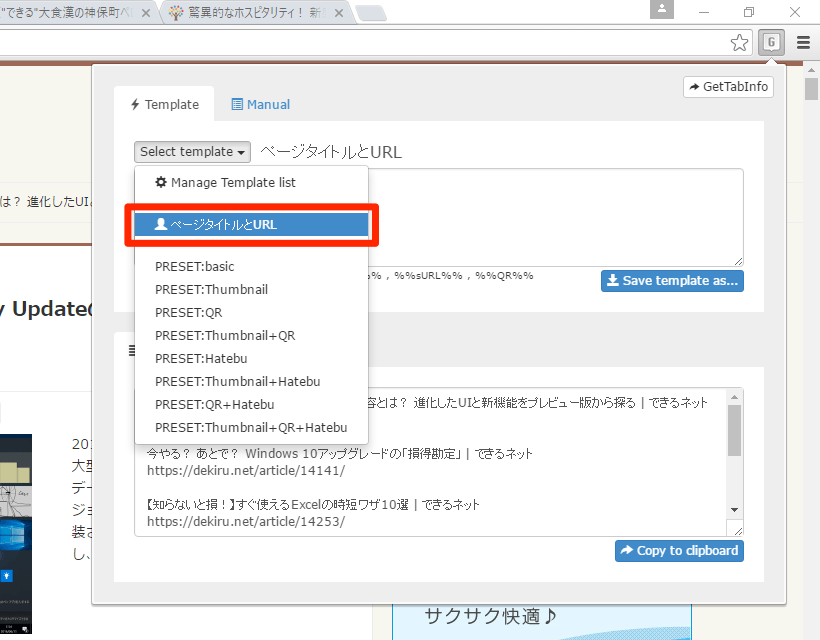
[Select template]をクリックすると、作成したテンプレートが表示されます。
HINT短縮URLや任意のタグも使える
GetTabInfoではタイトルとURLのほかにも、短縮URLを取得したり、QRコードの画像を表示したりすることもできます。用途に合わせて、以下の4つのテンプレートタグを使い分けましょう。
| テンプレートタグ | 取得される情報 |
|---|---|
| %%TITLE%% | タイトル |
| %%URL%% | URL |
| %%sURL%% | Google Url Shortenerで短縮されたURL |
| %%QR%% | Google Chart APIでQRコード化されたURL |
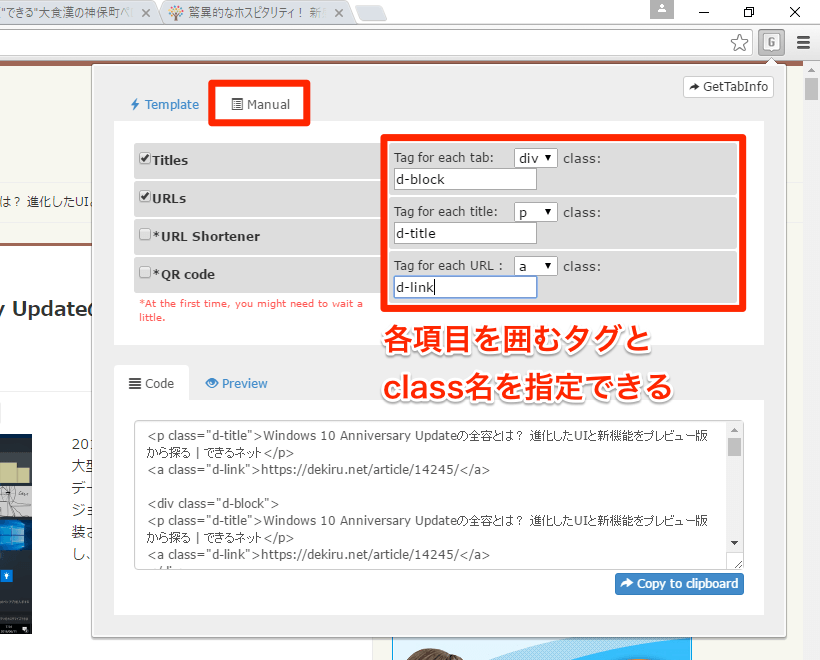
また、[Manual]をクリックすると、開いているタブごと、タイトルごと、URLごとに、指定したHTMLのタグで囲む設定が可能です。GetTabInfoで取得するHTMLのタグを、自分のサイトに合わせてカスタマイズしたいときに利用しましょう。
タイトルはpタグ、URLはaタグで囲み、その2つをdivタグで囲むように設定した例。それぞれのタグにclass名を指定すれば、自分のサイトのCSSと関連付けできます。