contentプロパティで挿入する記号を指定する
quotes
{
quotes
quotesプロパティは、contentプロパティで引用符として挿入する記号を指定します。
| 初期値 | text |
|---|---|
| 継承 | なし |
| 適用される要素 | :before、:after疑似要素 |
| モジュール | Basic User Interface Module Level 3 |
値の指定方法
開始記号,終了記号
| none | contentプロパティでquotesを指定しても、記号を表示しません。 |
|---|---|
| 記号 | contentプロパティで挿入する開始・終了記号を引用符(")で囲み、半角スペースで区切って指定します。なお、記号は第2階層まで指定可能です。 |
サンプルコード
CSS
q{quotes: "「" "」"; }
q::before {content: open-quote; }
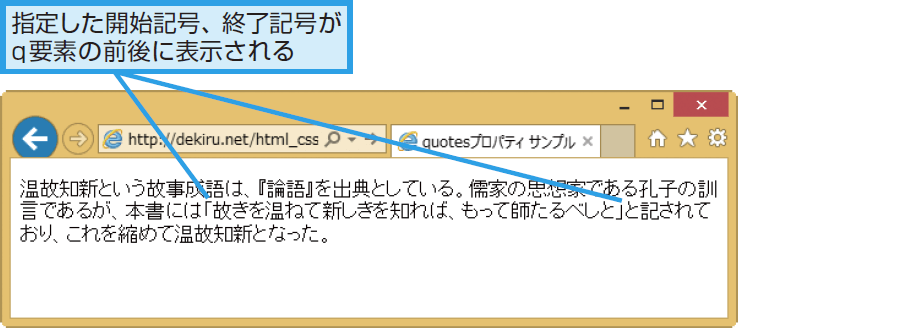
q::after {content: close-quote; }
HTML
<p> 温故知新という故事成語は、『論語』を出典としている。儒家の思想家である孔子の訓言であるが、本書には<q>故きを温ねて新しきを知れば、もって師たるべし</q>と記されており、これを縮めて温故知新となった。 </p>