フレックスアイテムの幅の縮み率を指定する
flex-shrink
{
flex-shrink
flex-shrinkプロパティは、すべてのフレックスアイテムの幅の合計がフレックスコンテナの主軸の幅よりも大きい場合の、フレックスアイテムの縮み率を指定します。flex-wrapプロパティの値がno-wrapのときに意味を持ちます。なお、flex-basisプロパティの値が0のときには意味を持ちません。
| 初期値 | 1 |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスアイテム |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
縮み率
| 任意の数値 | フレックスアイテムの縮み率を他のアイテムとの相対値(整数)で指定します。 |
|---|
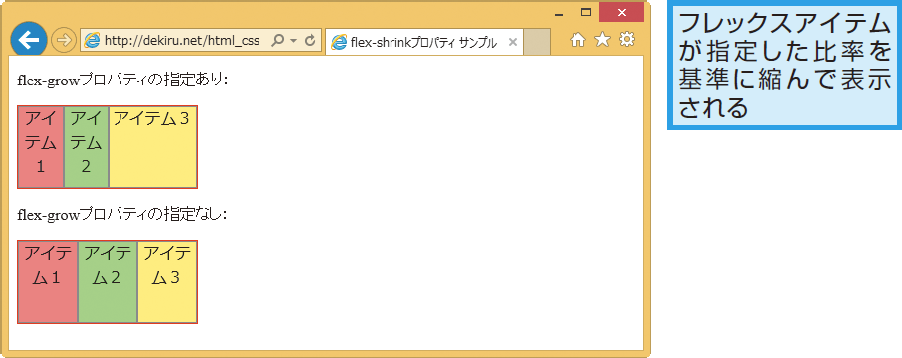
サンプルコード
.container{
width: 180px; height: auto; border: red solid 1px;
display: flex;
flex-wrap: no-wrap;
}
.b1{background-color: rgba(255,0,0,0.5);
flex-shrink: 0; }
.b2{background-color: rgba(0,255,0,0.5);
flex-shrink: 1; }
.b3{background-color: rgba(255,255,0,0.5);
flex-shrink: 2; }