段組みの内容を揃える方法を指定する
column-fill
{
column-fill
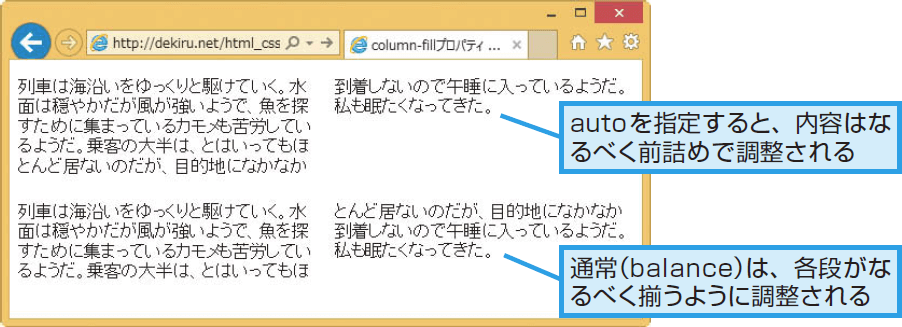
通常、段組みの各段の内容は均等になるように自動的に調整されます。column-fillプロパティでautoを指定すると、段組みの内容はできるだけ前詰めで収まるように調整されます。ただし、このプロパティが機能するのは、段組みの高さが指定されている場合のみです。
| 初期値 | balance |
|---|---|
| 継承 | なし |
| 適用される要素 | 段組みされた要素 |
| モジュール | CSS Multi-column Layout Module |
値の指定方法
表示方法
| auto | 段組みの内容が前詰めになるように調整されます。 |
|---|---|
| balance | 可能な限り、各段の内容が等しくなるように調整されます。 |
サンプルコード
2015年1月時点では、Firefoxでこのプロパティを適用するには接頭辞に-moz-を記述します。CSS
.section.item{
height: 100px;
column-count: 2;
column-fill: auto;
}
HTML
<p class="section item"> <!-- 本文は省略 --> </p>