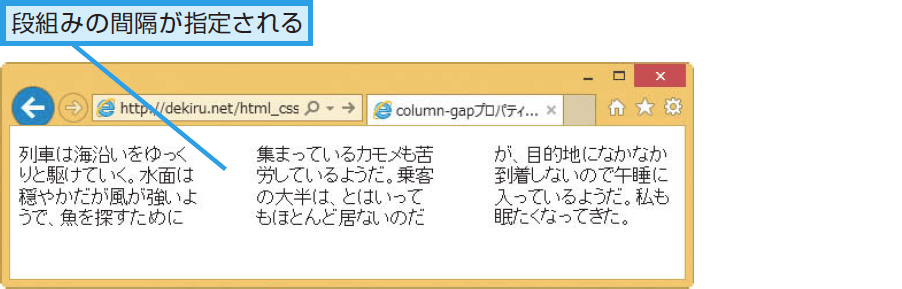
段組みの間隔を指定する
column-gap
{
column-gap
column-gapプロパティは、段組みの間隔を指定します。
| 初期値 | normal |
|---|---|
| 継承 | なし |
| 適用される要素 | 段組みされた要素 |
| モジュール | CSS Multi-column Layout Module |
値の指定方法
間隔
| normal | 段落みの間隔を指定しません。 |
|---|---|
| 任意の数値+単位 | 段組みの間隔を単位付きの数値で指定します。負の値は指定できません。 |
サンプルコード
2015年1月時点では、Firefoxでこのプロパティを適用するには接頭辞に-moz-を、Google Chrome、Safariなどでは接頭辞に-webkit-を記述します。CSS
.section .item {
column-count: 3;
column-gap: 50px;
}
HTML
<p class="section item"> <!-- 本文は省略 --> </p>