段組みの列幅を指定する
column-width
{
column-width
column-widthプロパティは、段組みの列幅を指定します。実際の列幅は、表示する領域の幅に合わせて、指定した列幅より広くなったり狭くなったりする場合があります。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | テーブル要素を除く非置換ブロックレベル要素、テーブルセル、インラインブロック要素 |
| モジュール | CSS Multi-column Layout Module |
値の指定方法
列幅
| auto | column-countプロパティの値などを参照して自動的に列幅が算出されます。 |
|---|---|
| 任意の数値+単位 | 段組みの列幅を単位付きで指定します。0以下の値は指定できません。 |
サンプルコード
2015年1月時点では、Firefoxでこのプロパティを適用するには接頭辞に-moz-を、Google Chrome、Safariなどでは接頭辞に-webkit-を記述します。CSS
.section .item {
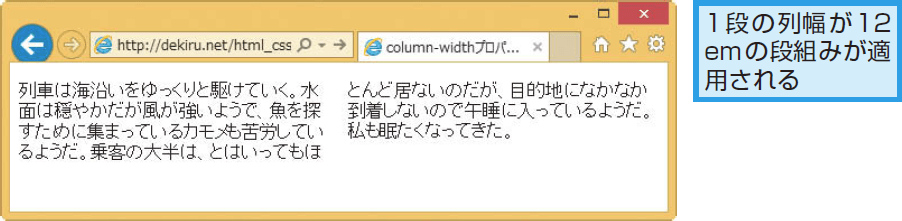
column-width: 12em;
}
HTML
<p class="section item"> <!-- 本文は省略 --> </p>