ボックスサイズの算出方法を指定する
box-sizing
{
box-sizing
box-sizingプロパティは、ボックスサイズの算出方法を指定します。
| 初期値 | content-box |
|---|---|
| 継承 | なし |
| 適用される要素 | width、heightプロパティを指定できるすべての要素 |
| モジュール | CSS Backgrounds and Borders Module Level 3 |
値の指定方法
算出方法
| content-box | ボックスの幅と高さの値に、ボーダーとパディングの値を含めません。 |
|---|---|
| padding-box | ボックスの幅と高さの値に、パディングの値を含めます。2015年1月時点では、Firefoxのみ対応しています。 |
| border-box | ボックスの幅と高さの値に、ボーダーとパディングの値を含めます。 |
サンプルコード
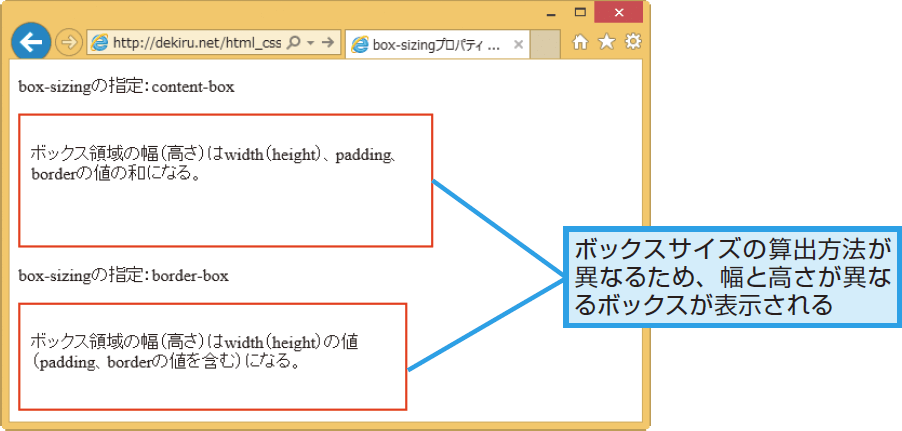
以下の例では、content-boxを指定した領域の幅は、360px(width)と20px(左右のパディング)、4px(左右のボーダー)の和となり、384pxです。一方で、border-boxを指定した領域の幅は、ボーダー、パディングの値はwidthの幅に含まれるので、360px(width)となります。
div{
width: 360px; height: 100px;
padding: 10px ;
border: 2px solid red;
box-sizing: border-box;
}