背景画像の繰り返しを指定する
background-repeat
{
background-repeat
background-repeatプロパティは、背景画像の繰り返しを指定します。
| 初期値 | repeat |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
繰り返し
値は1つ、または半角スペースで区切って2つ指定できます。1つの場合は水平・垂直方向の両方、2つの場合は水平方向、垂直方向の順の指定になります。また、カンマ(,)で区切って複数の背景画像の繰り返しを指定できます。
| repeat | 背景画像は繰り返して表示されます。領域からはみ出る部分は切り取られます。 |
|---|---|
| space | 背景画像は繰り返して表示されます。領域からはみ出ないように、間隔が調整されて配置されます。 |
| round | 背景画像は繰り返して表示されます。領域内に収まるように、自動的に拡大・縮小されます。 |
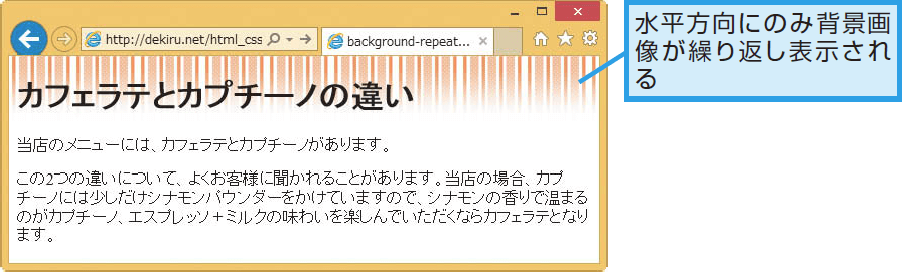
| repeat-x | 1つだけ指定することで背景画像は水平方向に繰り返して表示されます。「repeat no-repeat」と同値です。 |
| repeat-y | 1つだけ指定することで背景画像は垂直方向に繰り返して表示されます。「no-repeat repeat」と同値です。 |
| no-repeat | 背景画像を繰り返しません。 |
サンプルコード
body{
background-image: url(bg_stripe.png);
background-repeat: repeat-x;
}