傍点の位置を指定する
text-emphasis-position
{
text-emphasis-position
text-emphasis-positionプロパティは、文字に付ける傍点の位置を指定します。
| 初期値 | over right |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Decoration Module Level 3 |
値の指定方法
位置
横書きの場合、縦書きの場合の傍点の位置を半角スペースで区切って指定します。ただし、縦書きの場合の値に対応しているブラウザーは2015年1月現在では存在せず、省略しても問題ありません。
| over | 傍点は文字の上に表示されます。 |
|---|---|
| under | 傍点は文字の下に表示されます。 |
| right | 傍点は文字の右に表示されます(縦書きの場合)。 |
| left | 傍点は文字の左に表示されます(縦書きの場合)。 |
サンプルコード
2015年1月現在では、Google Chrome、Safaiなどがこのプロパティに対応していますが、適用するには接頭辞に-webkit-を記述します。
.att{
-webkit-text-emphasis: circle red;
-webkit-text-emphasis-position: under;
}
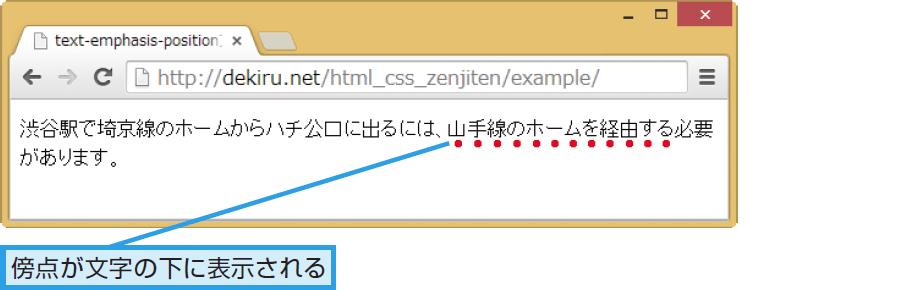
Google Chrome