単語の途中での改行を指定する
overflow-wrap
word-warp
{
overflow-wrap
{
word-warp
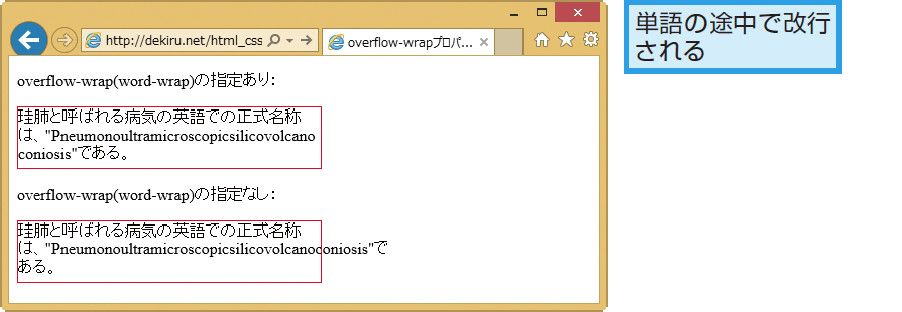
overflow-wrap、word-wrapプロパティは、単語の途中での改行を指定します。CSS3の最新の仕様案ではword-warpを改め、overflow-wrapとして提案されています。Internet ExplorerとFirefoxは、2015年1月現在ではword-wrapにのみ対応しています。
| 初期値 | normal |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Module Level 3 |
値の指定方法
改行方法
| normal | 通常折り返しが許可されている位置でのみ改行します。 |
|---|---|
| break-word | 適当な折り返し位置がない場合に、単語の途中で自動的に改行します。 |
サンプルコード
.box{
width: 300px; height: 60px;
border:solid red 1px;
overflow-wrap: break-word;
word-wrap: break-word;
}

ポイント
- overflow-wrapプロパティを指定するときは、ブラウザーの対応を重視してword-wrapプロパティも併記しましょう。




