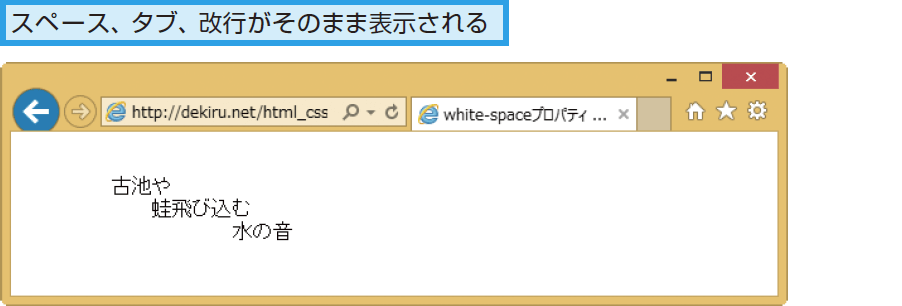
スペース、タブ、改行の表示方法を指定する
white-space
{
white-space
white-spaceプロパティは、スペース、タブ、改行の表示方法を指定します。
| 初期値 | normal |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Module Level 3 |
値の指定方法
表示方法
| normal | 表示方法を指定しません。 |
|---|---|
| pre | スペース、タブ、改行はそのまま表示されます。ウィンドウ端で自動改行されません。 |
| nowrap | スペース、タブ、改行は半角スペースとして表示されます。ウィンドウ端で自動改行されません。 |
| pre-wrap | スペース、タブ、改行はそのまま表示されます。ウィンドウ端で自動改行されます。 |
| pre-line | 改行はそのまま表示され、スペースとタブは半角スペースとして表示されます。ウィンドウ端で自動改行されます。 |
サンプルコード
CSS
blockquote{ CSS
white-space: pre;
}
HTML
<blockquote>
古池や
蛙飛び込む
水の音
</blockquote>