フォントの太さを指定する
font-weight
{
font-weight
font-weightプロパティは、フォントの太さを指定します。
| 初期値 | normal |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level 3 |
値の指定方法
太さ
| 数値 | 100、200、300、400、500、600、700、800、900の9段階で太さを指定します。ただし、9段階の太さに対応したフォントは少なく、ブラウザーもすべての値を正確には反映しません。100〜500の場合はnormal (400)、600以上で表示できない値が指定された場合はbold(700)として適用されます。 |
|---|---|
| normal | 通常の太さで表示されます。数値で400を指定した場合と同じです。 |
| bold | 太字で表示されます。数値で700を指定した場合と同じです。 |
| bolder | 継承した値を基準にして相対的に1段階太く(数値で+100)表示されます。 |
| lighter | 継承した値を基準にして相対的に1 段階細く(数値で-100)表示されます。 |
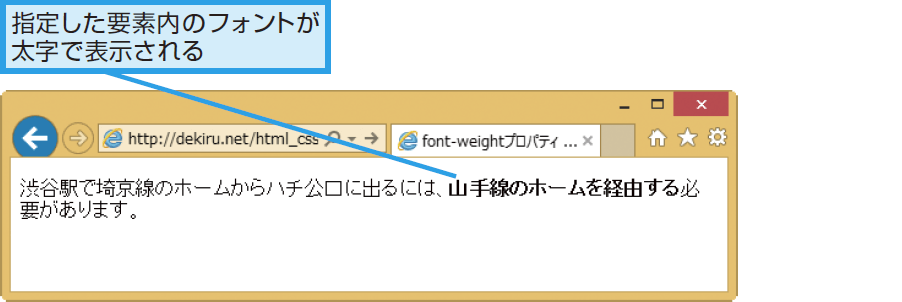
サンプルコード
CSS
.att{
font-weight: bold;
}
HTML
<p> 渋谷駅で埼京線のホームからハチ公口に出るには、<span class="att">山手線のホームを経由する</span>必要があります。 </p>