特定の範囲にある数値を表す
meter
<
meter/meter
meter要素は特定の範囲にある数値を表します。例えば、ディスクの使用量や人口割合などを表すことが可能です。対応するブラウザーでは、メーターなどの直感的な形式で表示されます。対応していないブラウザーでは、meter要素の内容が代替コンテンツとなります。値の範囲が明確でない数値を表すことはできないため、最大値が定められていない数値を表すために使うのは適当ではありません。
| カテゴリー | ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ ・ラベル付け可能な要素 |
|---|---|
| コンテンツモデル | フレージングコンテンツ。ただし、meter要素を子孫要素に持つことは不可 |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
現在の数値を指定します。
指定可能な値の最大値を指定します。
指定可能な値の最小値を指定します。
value属性で指定した数値が低いと判断される値を指定します。
value属性で指定した数値が高いと判断される値を指定します。
value属性で指定した数値が最適だと判断される数値を指定します。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
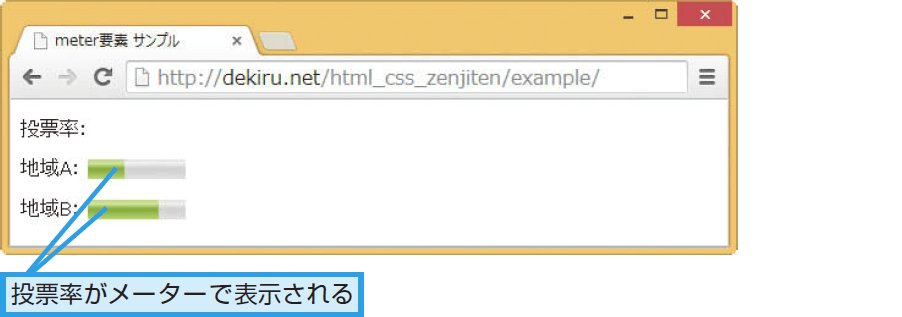
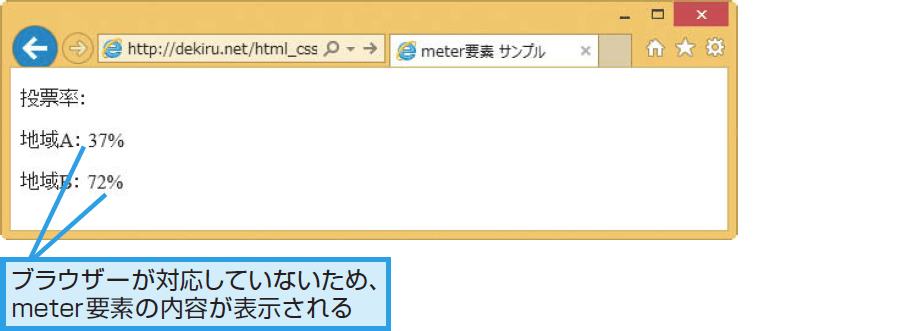
以下の例では、地域Aと地域Bの投票率を表しています。value属性の値に特定の数値を指定して投票率を表していますが、実用上はJavaScriptなどを使って、変動する数値を閲覧者に伝達する用途などで用いられます。
<p> 地域A:<meter value="37" min="0" max="100">37%</meter> </p> <p> 地域B:<meter value="72" min="0" max="100">72%</meter> </p>Google Chrome Internet Explorer
ポイント
- meter要素は進捗を表すために使うべきではありません。進捗を表す要素としてはprogress要素が定義されています。
- 各属性で指定する値は、以下の条件が成り立つようにする必要があります。
- min≦value≦max
- min≦low≦max(low属性を指定する場合)
- min≦high≦max(high属性を指定する場合)
- min≦optimum≦max(optimu属性を指定する場合)
- low≦high(low属性とhigh属性を同時に指定する場合)