選択肢のグループを表す
optgroup
<
optgroup/optgroup
select要素とoption要素によって作成されるプルダウンメニューにおいて、その選択肢を任意のグループにまとめられます。これにより、選択肢が多いプルダウンメニューでの視認性や操作性を向上させることができます。
| カテゴリー | なし |
|---|---|
| コンテンツモデル | 0個以上のoption要素 |
| 使用できる文脈 | select要素の子要素として |
使用できる属性
この属性を指定された選択肢グループは、選択できない選択肢のグループになります。
必須属性です。選択肢のグループにラベルを指定します。空ではない文字列を指定する必要があります。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
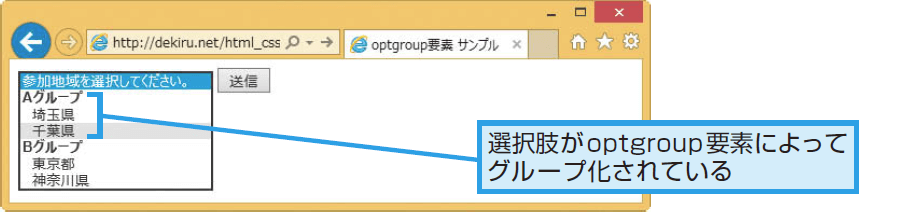
サンプルコード
<select name="prefecture">
<option value="">参加地域を選択してください。</option>
<optgroup label="Aグループ">
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
</optgroup>
<optgroup label="Bグループ">
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
</optgroup>
</select>