送信するファイルの選択欄を設置する
input type="file"
<
input
type属性にfileが指定されたinput要素は、送信するファイルの選択欄となります。ファイルを正しく送信するためには、この入力コントロールを使用するform要素に、enctype="multipart/form-data"を指定する必要があります。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。HTML5では、multiple属性を指定することで複数のファイルを同時に選択して送信できます。
サンプルコード
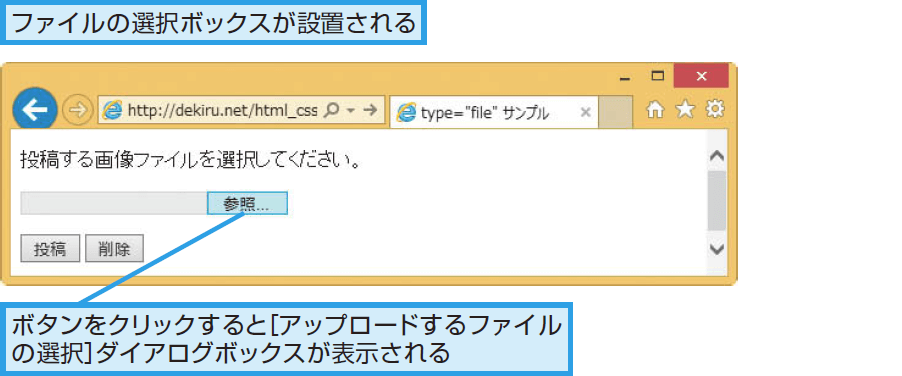
以下の例では送信するファイルの選択ボタンを設置しています。accept属性を指定することで、送信できるファイルの種類を限定しています。
<form action="cgi-bin/example.cgi" method="post" enctype="multipart/from-data"> <p>投稿する画像ファイルを選択してください。</p> <input type="file" name="imgfile" multiple="multiple" accept=".png,.jpg,.gif,image/png,image/jpg,image/gif"> <p> <input type="submit" name="submit" value="投稿"> <input type="reset" name="reset" value="削除"> </p> </form>