チェックボックスを設置する
input type="checkbox"
<
input
type属性にcheckboxが指定されたinput 要素は、複数選択可能なチェックボックスとなります。チェックボックスの見出しは、label要素を使って表します。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。クエリ名として指定するname属性の値を、選択肢とするチェックボックス間で同じ値にしておくことで、ひとまとまりの選択肢からチェックされた値が送信されることとなります。このとき、送信される値はvalue属性で指定しておきます。
サンプルコード
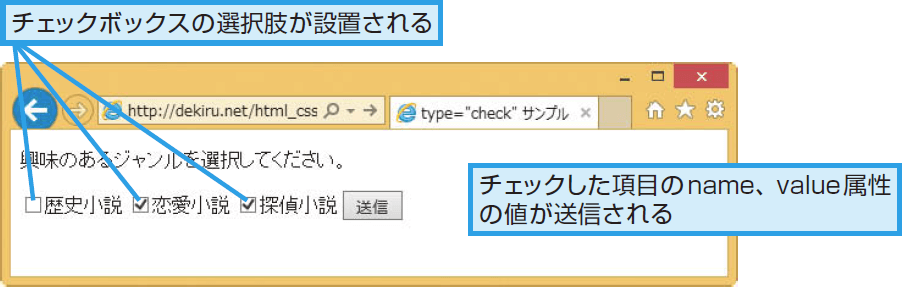
以下の例ではクエリ名をname="books"と指定したチェックボックスを3つ設置しています。閲覧者がチェックボックスをチェックしてデータを送信すると、クエリ名と併せて選択したチェックボックスのvalue属性の値が送信されます。
<form action="cgi-bin/example.cgi" method="post">
<p>興味のあるジャンルを選択してください。</p>
<label>
<input type="checkbox" name="books" value="history"> 歴史小説
</label>
<label>
<input type="checkbox" name="books" value="romance">恋愛小説
</label>
<label>
<input type="checkbox" name="books" value="ditective">探偵小説
</label>
<input type="submit" name="submit" value="送信">
</form>