テキストトラックを埋め込む
track
<
track
track要素は、音声・動画ファイルに同期する外部のテキストトラックを埋め込みます。1つのaudio要素、video要素内に複数のtrack要素を記述できますが、以下の1〜3の条件をすべて満たす場合は、1つのaudio、video要素内に1つしか記述できません。
- 同じaudio、video要素を親に持つ2つ以上のtrack要素において、kind属性値が同じ。
- srclang属性が指定されていない、または同じ言語が指定されている。
- label属性が指定されていない、または同じラベルが与えられている。
| カテゴリー | なし |
|---|---|
| コンテンツモデル | 空 |
| 使用できる文脈 | audio、video要素の子要素として。ただし、あらゆるフローコンテンツより前 |
使用できる属性
デフォルトのテキストトラックであることを表します。1つのaudio、video要素内に、この属性が指定されたテキストトラックは複数存在してはいけません。
テキストトラックの種類を指定します。指定できる値は以下の通りです。
| subtitles | 外国語の字幕を表します。この値が初期値です。 |
|---|---|
| captions | 音声が利用できない場合に対するテキストトラックを表します。 |
| descriptions | 動画の内容をテキストで説明したものを表します。 |
| chapters | チャプター(場面ごと)のタイトルを表します。 |
| metadata | クライアントサイドスクリプトから利用する目的のテキストトラックを表します。このテキストトラックは画面に表示されません。 |
閲覧者に表示するコマンドやテキストトラックのラベルを指定します。
動画に埋め込むテキストトラックのURLを指定します。
テキストトラックの言語を指定します。指定できる値はlang属性と同様です。kind属性の値がsubtitlesの場合、この属性による言語の指定は必須です。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
使用例動画に字幕を表示する
<video><track kind="subtitles"src="*.vtt"></video>
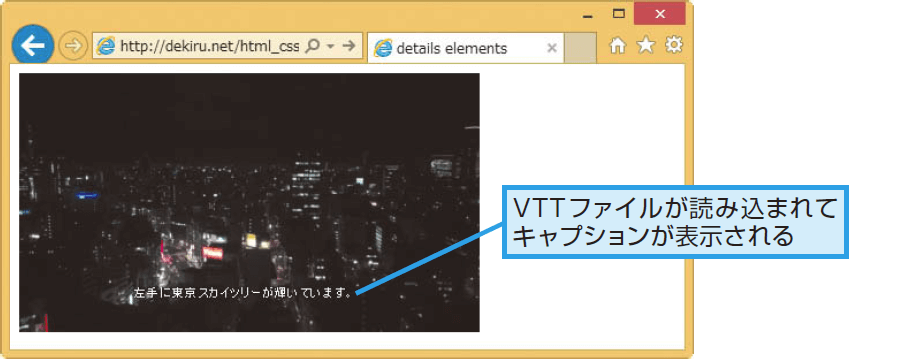
以下の例ではkind="subtitles"を指定して、動画に字幕を入れています。テキストトラックは、時系列に沿ってテキストを表示できるテキストフォーマットであるWebVTT(Web Video Text Track)を利用し、src属性でファイルを指定します。その他の属性は必要に応じて指定します。
HTML<video src="skyscraper.mp4" controls="controls" width="500"> HTML <track kind="subtitles" src="skyscraper.jp.vtt" srclang="ja" label="日本語" default="default"> <track kind="subtitles" src="skyscraper.en.vtt" srclang="en" label="English"> <p> <a href="/skyscraper.mp4" type="video/mp4">ファイルのダウンロードはこちら(MP3/1.2MB)</a> </p> </video>
WebVTTファイルの内容は、以下のようなテキストになっています。字幕の表示を開始・終了する時間を「HH:MM:SS.000」の形式で指定し、「-->」で時間の範囲を指定します。表示する字幕は、指定した表示時間の次の行に入力します。ファイルの拡張子は「.vtt」となりますが、ファイル自体はテキストエディターで編集できます。
WEBVTT00:00:00.200 --> 00:00:05.000 23階建て高層ビルから臨める夜景です。 00:00:05.000 --> 00:00:20.000 左手に東京スカイツリーが輝いています。 00:00:20.000 --> 00:00:40.000 撮影した日は満月の一歩手前でした。