HTMLの基礎知識
HTMLの基本構造
HTML文書は、要素の入れ子構造になっています。その要素同士の関係を解説します。
親要素と子要素
要素同士は、コンテンツモデルに従って入れ子構造になります。以下の例は、段落を表すp要素の中に、テキストの意味の強調を表すem要素を記述しています。このとき、p要素はem要素の「親要素」、em要素はp要素の「子要素」となります。
<p>私は<em>サッカー</em>が好きだ!</p>
要素同士の階層構造
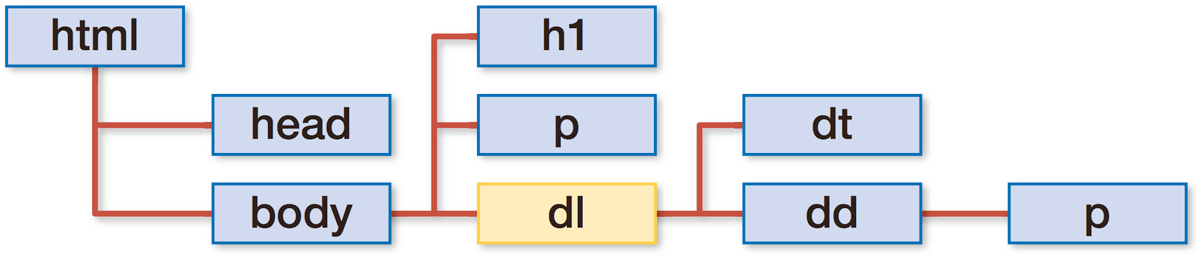
要素同士はHTML文書の全体において階層構造をとります。以下の例は、dl要素を基準にした要素同士の関係です。なお、最上位のhtml要素は「ルート要素」と呼びます。
<html>
<head><!-- 省略 --></head>
<body>
<h1>タイトル</h1>
<p>本文</p>
<dl>
<dt>定義語</dt>
<dd><p>説明文</p></dd>
</dl>
<body>
</html>

祖先要素
ある要素に直結した上位の要素を「祖先要素」と呼びます。上の例では、html要素とbody要素がdl要素の祖先要素となります。
子孫要素
ある要素に直結した下位の要素を「子孫要素」と呼びます。上の例では、dd要素とdd要素の子要素であるp要素がdl要素の子孫要素となります。
兄弟要素
ある要素と同じ親要素内にある子要素同士を「兄弟要素」と呼びます。上の例では、h1要素とp要素がbody要素を親要素としたdl要素の兄弟要素となります。




